Por más ambientes integrados de desarrollo y depuración de código que tengamos instalados, inevitablemente recurrimos al método mas antiguo de depuración: imprimir algo directamente en pantalla para ver su valor.
Esta técnica usa el comando más sencillo disponible en el lenguaje en cuestión, tal es el caso de usar printf en C, el comando var_dumpen php o usar console.logpara javascript.
Es para este último caso en que me gustaría mostrarte un par de opciones o comandos auxiliares del objeto console que te podrían ser de mucha utilidad en la depuración de código complejo de javascript en el navegador.
Los mensajes típicos
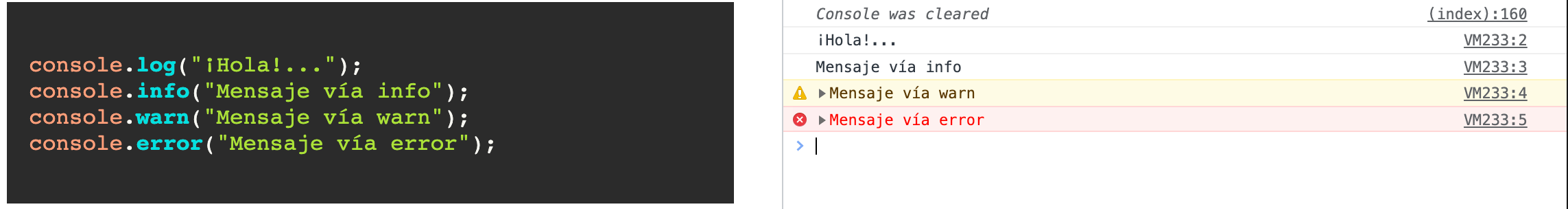
El comando más utilizado es sin duda console.log pues nos arroja un mensaje directo en la consola sin mayor problema/ventaja; es fácil de recordar su uso y seguramente es lo más rápido y “a la mano” en todo momento. Además de .log también podemos utilizar otros métodos como .info, .warn o .error lo que nos permitiría resaltar alguno de ellos y filtrarlos en el navegador para que muestre sólo el tipo seleccionado.

Contadores
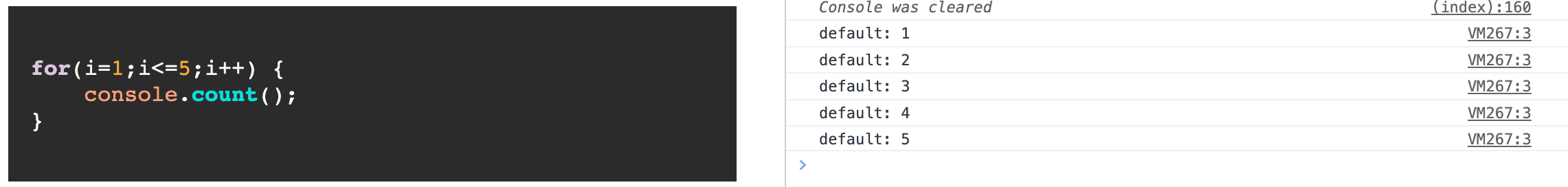
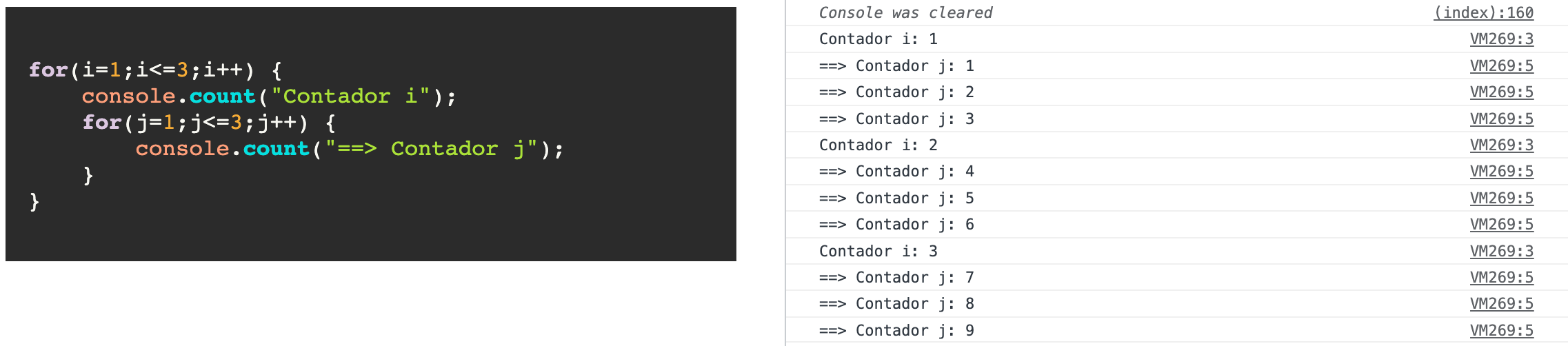
En ocasiones queremos revisar cuando/cuántas veces pasó por una línea específica la ejecución de nuestro código. Esto lo podemos hacer utilizando .count ya sea de forma directa o utilizando una etiqueta que nos ayuda a identificar de qué contador se trata, por ejemplo:

Utilizando una etiqueta para cada contador…

Variables
Así como podemos mostrar un mensaje, también podemos mostrar el contenido de una variable. Si bien esto parecería algo completamente trivial, existen 3 formas distintas de lograrlo y el resultado varía un poco en cada una de ellas.
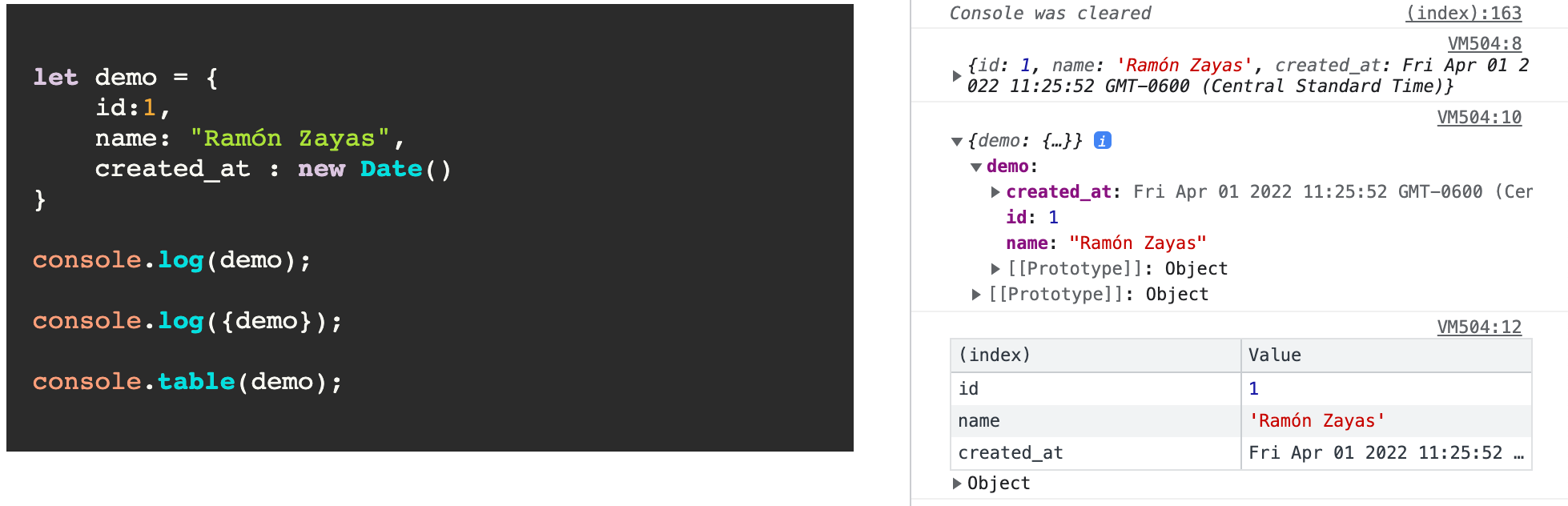
- Podemos hacerlo de forma directa:
console.log(variable). - Utilizando una notación de objeto:
console.log({variable}). - Utilizando el formato para tabla:
console.table(variable).

Inicialmente pareciera que no hay diferencia entre las primera y segunda forma, sin embargo, al utilizar la notación de objeto en la consola el resultado nos muestra el nombre de la variable, en este caso demo. Por su parte en el formato de tabla es muy evidente el cambio de presentación de la información.
Tiempos de ejecución
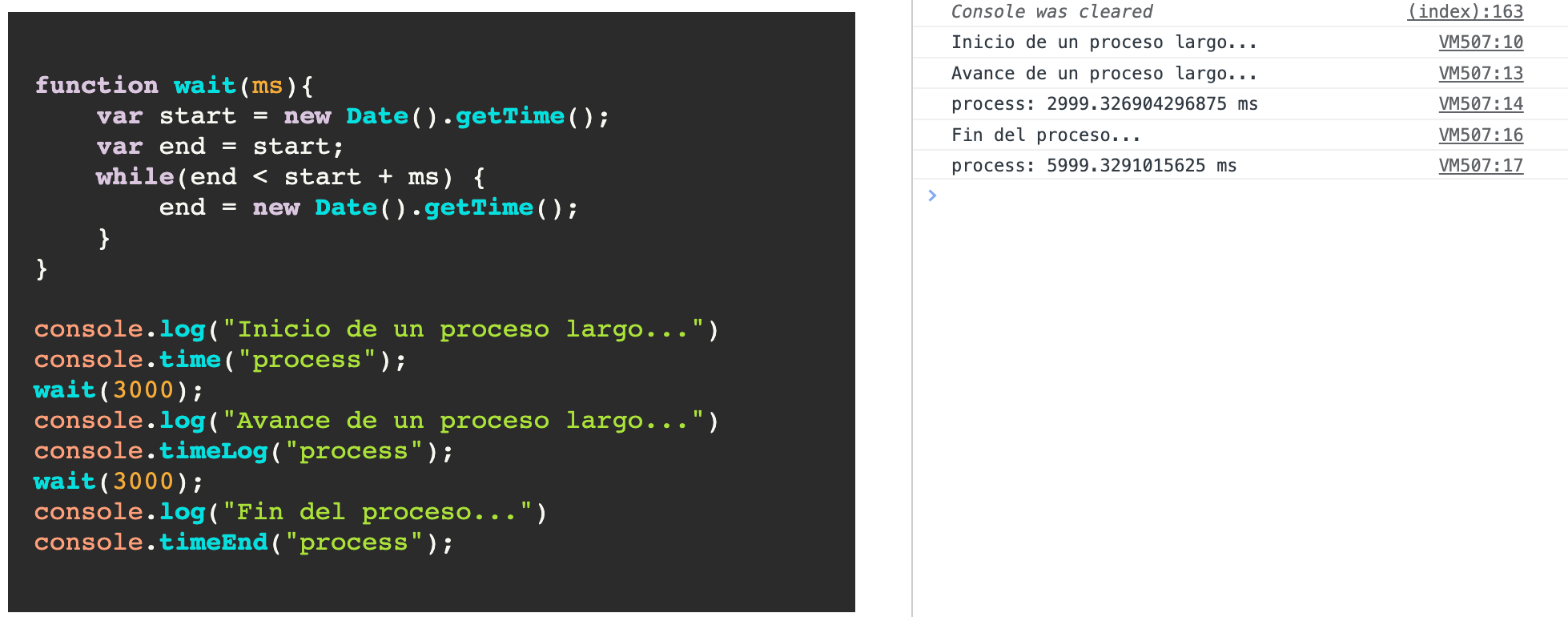
De igual forma en en ocasiones deseamos medir cuánto tiempo tomó la ejecución de algún comando, ya sea para mostrar el resultado al usuario y simplemente para tener una referencia de desempeño de nuestro código. Para este caso, podemos utilizar el comando console.time que nos permite medir el tiempo total o parcial de la ejecución de un segmento de código.

En este ejemplo nos apoyamos de una pequeña función para simular el paso de tiempo. Primero iniciamos un contador de tiempo .time; a media ejecución podemos mostrar el tiempo de avance con timeLog y finalizarlo con un timeEnd.
Agrupando los mensajes
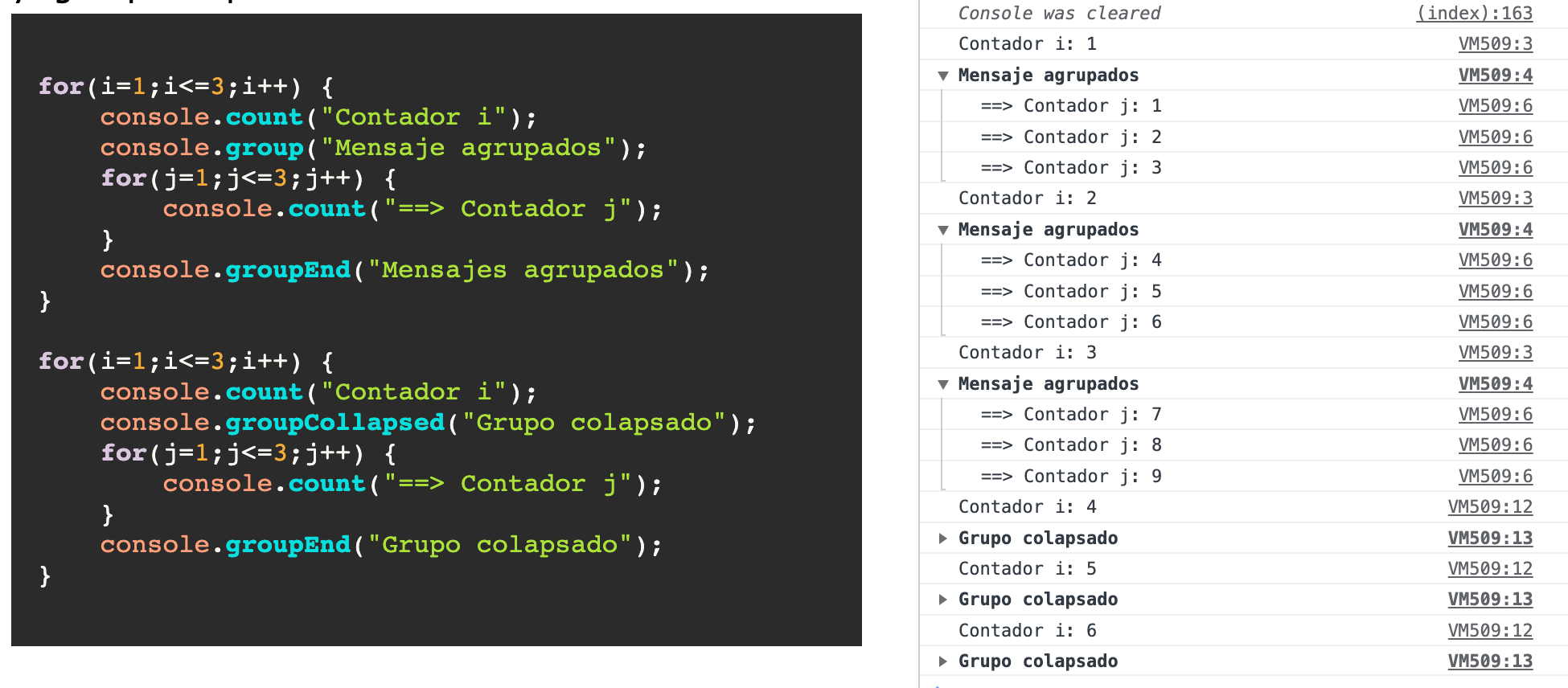
Si en nuestro desarrollo ya tenemos muchos mensajes y se vuelve un poco caótico el resultado en la consola, entonces podemos hacer uso de un par de comandos auxiliares que nos permiten agrupar los mensajes: .group y .groupCollapsed.

Esta forma de agrupar mensajes se puede utilizar en conjunto con el resto de los comandos que ya hemos revisado pues respetarán el grupo la agrupación de mensajes que estemos utilizando.
Formato específico
Por último me gustaría comentar que también es posibles enviar mensajes con un formato específico. Para lograrlo es necesario usar %c como el elemento que contendrá los códigos CSS para definir el estilo a utilizar a partir de ese mensaje. Por ejemplo:

Claro que si combinas varios de estos elementos en un sólo comando, podrías ponerte creativo y lograr cosas como estas, que bien pudieran ser un eastern egg en tu siguiente aplicativo.

Esperamos que estos pequeños tips te sean de utilidad en tus próximos proyecto.